Update September 20, 2016: The developer of the code mentioned in this blog article updated the code on September 18. If your hover buttons recently stopped working, make sure you update your blog template with the updated code.
Make it easy for your blog visitors to Pin your images — and add a Pinterest hover button to your Blogger images! What's a "hover button"? It's a button that appears when you put your mouse over an image. Go ahead and test it out on this image below. Clicking on the pink Pinterest button that appears in the middle of the image will allow you to pin this image to your Pinterest boards.

Here are the instructions for Blogger blogs. (This doesn't work on Blogger's Dynamic Views templates or on mobile templates.) For self-hosted WordPress blogs (aka wordpress.org blogs), see this post: How to Add a Pinterest Hover Button to your WordPress Images.
NOTE: This requires editing your Blogger template. Before proceeding with the instructions below, I recommend that you backup your Blogger template first!
- In your Blogger Dashboard click on Template and then Edit HTML.
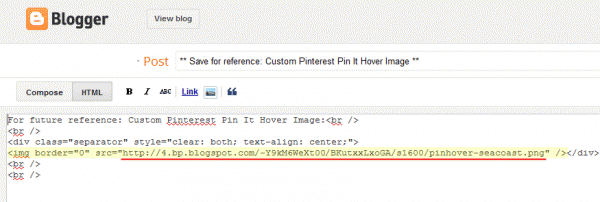
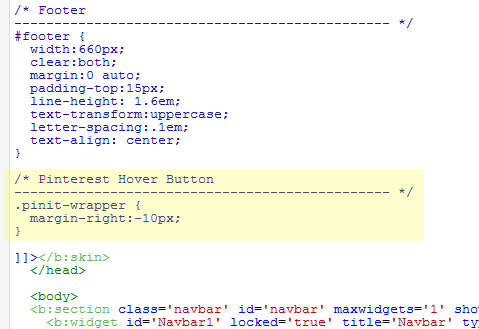
- Scroll down to the bottom of the code and find this line:


No comments:
Post a Comment